가상환경 만들기
1. cmd를 실행 후 mkdir c:\venv로 가상환경을 만들 디렉토리를 생성한다.
2. cd c:\venv 로 디렉토리 이동
3. python -m venv k7v로 사용할 가상환경을 생성한다.
4. cd k7v\Script로 이동
5. activate를 입력하면 가상환경에 진입된다.

앞에 (k7v)가 같이 뜨면, k7v가상환경에 진입한것임!!
6. deactivate를 입력하면 가상환경에서 나와진다.
장고 모듈 설치하기

가상환경에 진입한 채로, pip list를 보면, 설치된 모듈들이 보인다.

난 이미 수업중 장고를 설치했지만 처음이라면 !
pip install django를 입력하면 장고 모듈이 설치된다 ~
프로젝트 만들기
열려있는 cmd 창에서 프로젝트를 만들고 싶은 경로로 이동한다.

이동되었으면 django-admin startproject firstWeb를 입력하여 firstWeb이라는 프로젝트를 생성한다.
생성한 프로젝트에서 python manage.py runserver를 입력하여 서버를 실행한다!

서버 실행후, http://127.0.0.1:8000/을 웹으로 열어보면

짠 ~ 홈페이지랑 연결된 모습이 보인다
app 만들기
http://127.0.0.1:8000/hi/ 입력하면 안녕장고 뜨는 웹페이지 만들거다.
원하는 페이지를 만드려면, app을 생성해줘야한다.
아까 생성한 가상환경에 접속한 후, 생성을 원하는 디렉토리에 app을 만들어준다.
django-admin start app 원하는이름

나는 k7hi라는 이름으로 앱을 만들었다.

이렇게 생성이 되어있음 !
이제 vscode로 firstWeb 폴더를 열어준다.
☆★이때 vscode 확장도구에서 python을 설치해줘야함 !!

난 이미 설치해서 안뜨지만, 처음에 firstWeb을 열고, urls.py를 보면
막 빨간줄이 떠있음 !!
ctrl + shift + p를 눌러서 select interpreter를 찾는다.
그 후 interpreter 경로로 가상환경이 설치된 곳을 열고 python.exe를 적용시키면 해결됨 !

이제 진짜 페이지 수정하기
1. firstWeb - setting.py 수정 ( 앱추가 )
firstWeb의 settings.py를 수정한다.

INSTALLED_APPS에 새로 만든 app인 "k7hi"를 추가한다!
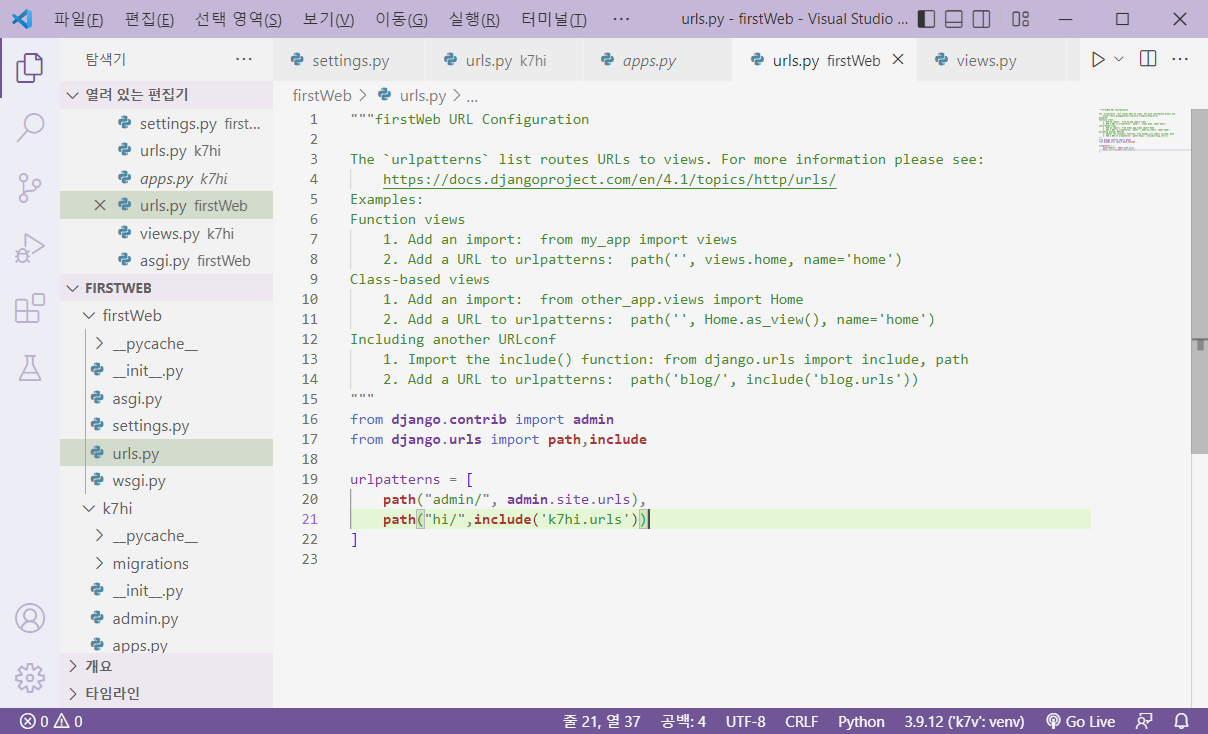
2. firstWeb의 urls.py 수정 ( path 추가 )
http://127.0.0.1:8000/hi/ 를 입력했을 때 페이지를 만들고 싶기 때문에 !
firstWeb의 urls.py에 path("hi/",include('k7hi.urls'))를 추가한다.
-> hi로 연결을 시킴 !!

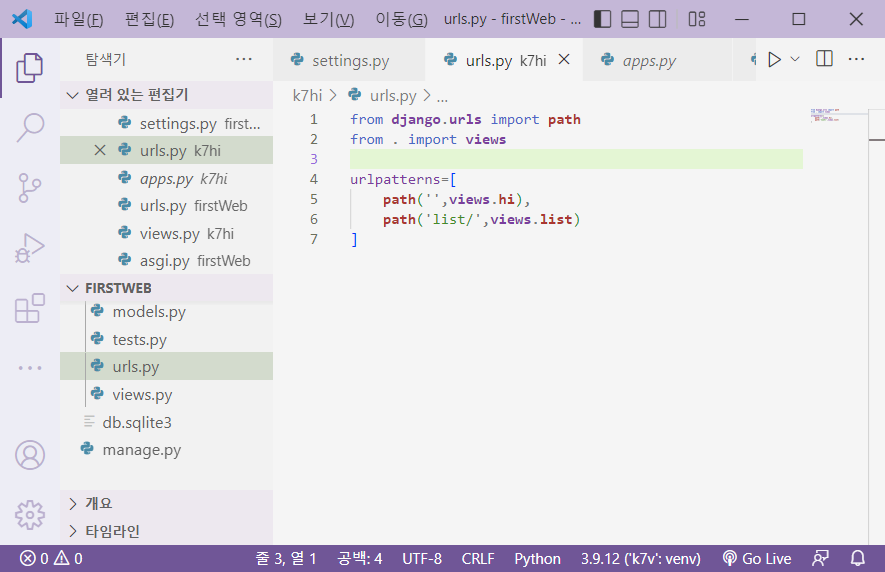
3. k7hi - urls.py ( path 추가 )
k7hi의 urls.py를 열고 path를 추가한다.

http://127.0.0.1:8000/hi/를 입력하면 hi가 실행되고,
http://127.0.0.1:8000/hi/list/를 입력하면 list가 실행되게 만드는 것임 !
4. k7hi - views.py ( hi와 list를 정의 )
그리고 이제 k7hi의 views.py에서 hi와 list를 정의하면 됨

hi는 안녕장고 문구가 뜨게, list는 나는 리스트입니다 가 뜨게 정의했다.
수정한 파일들을 전부 저장한 뒤, 사이트를 접속하면 !


잘만들어진 모습 ~~~~~~~
~ 오늘의 공부 후기 ~
ㅎ ㅏ.. vscode로 넘어와서 여러파일을 이동하면서 수정하는게 복잡했다.
어떤 파일을 왜 수정하는지 이해하는게 중요한 것 같다 !!
'django' 카테고리의 다른 글
| [Django] App URL mapping (0) | 2023.03.25 |
|---|---|
| [Django] 하나의 html을 여러 App에서 돌려쓰기 (0) | 2023.03.15 |
| [Django] Template Language (0) | 2023.03.15 |
| [Django] 시작하기 / 가상환경 / project / App 생성하기 (0) | 2023.03.14 |
| [22.09.26] 2일차 ( templates / render ) (0) | 2022.09.26 |