HTML & CSS
[CSS] 선택자 ( nth-child / nth-of-type )
peach_h
2023. 3. 7. 21:47
CSS 선택자
P:nth-child(K) : K 번째 자식이 P 타입 이라면 선택
P:nth-of-type(K) : P 타입의 K 번째 자식에게 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#hphk > p:nth-child(2) {
color: blue;
}
#hphk > p:nth-of-type(2) {
color: red;
}
</style>
</head>
<body>
<div id="hphk">
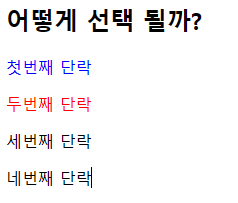
<h2>어떻게 선택 될까?</h2>
<p>첫번째 단락</p>
<p>두번째 단락</p>
<p>세번째 단락</p>
<p>네번째 단락</p>
</div>
</body>
</html>
<!-- x:nth-of-type(N)은 x타입의 N번째를 선택하고, x:nth-child(N)은 자식의 N번째가 x 타입일 때 선택하는 것이다.-->
#hphk > p:nth-child(2) { color: blue;}
#hphk의 2번째 자식이 p라면 선택 -> 파랑색으로
#hphk > p:nth-of-type(2) { color: red;}
#hphk의 p타입의 2번째 자식을 선택 -> 빨강색으로
nth-child를 nth-of-type으로 바꾼다면?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#hphk > p:nth-of-type(2) {
color: blue;
}
#hphk > p:nth-of-type(2) {
color: red;
}
</style>
</head>
<body>
<div id="hphk">
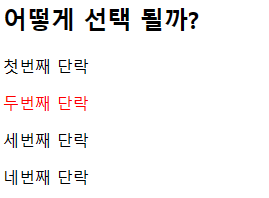
<h2>어떻게 선택 될까?</h2>
<p>첫번째 단락</p>
<p>두번째 단락</p>
<p>세번째 단락</p>
<p>네번째 단락</p>
</div>
</body>
</html>
<!-- x:nth-of-type(N)은 x타입의 N번째를 선택하고, x:nth-child(N)은 자식의 N번째가 x 타입일 때 선택하는 것이다.-->
#hphk > p:nth-child(2) { color: blue; }
#hphk > p:nth-of-type(2) { color: red; }
같은 것을 바꾸는 내용이 2번 써있을 때
-> 무조건 아래있는게 적용됨
위에서 아래로 읽기 때문 !!
그래서 p 타입의 두번째가 선택되고, 빨강색으로 바뀐 것이다.