HTML & CSS
[CSS] 결합자 ( + / ~ )
peach_h
2023. 3. 8. 22:51
+ : 형제 요소 결합자 / 인접 형제 선택자
p + p : p 다음 p일 때 속성을 적용 시켜라
~ : 후손 선택자 / 일반 형제 선택자
특정 태그 뒤에 나오는 모든 요소들을 선택
p ~ p : p 다음에 나오는 모든 p태그를 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
color: black;
}
p + p{
color: red;
}
p ~ span{
color: green;
}
</style>
</head>
<body>
<span>0</span>
<p>1</p>
<p>2</p>
<span>3</span>
<p>4</p>
<div class="box">
<p>5</p>
</div>
<article>기사</article>
<ul>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<span>9</span>
</body>
</html>
p + p{
color: red;
}
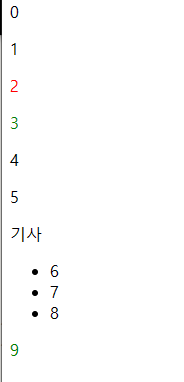
p 다음 p 가 오면 red로 바꿔라
<p>1<p>
<p>2<p> 에서 2가 빨간색이 된걸 확인
p ~ span{
color: green;
}
p 다음에 나오는 모든 span을 green으로 바꿔라
span인 3과 9가 모두 초록색이 된걸 확인