HTML & CSS
[CSS] float 속성
peach_h
2023. 3. 10. 17:03

Float 속성
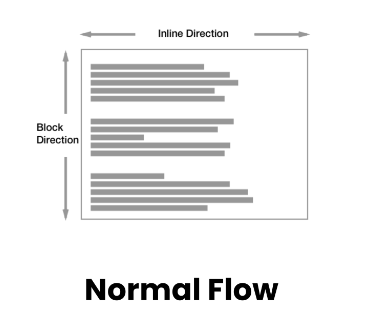
지정한 요소가 Normal flow를 벗어나도록 만드는 속성
box를 왼쪽이나 오른쪽으로 이동시켜 inline 요소들이 주변을 가리게함
- float : none - 기본 값
- float : left - 요소를 왼쪽으로 띄운다
- float - right - 요소를 오른쪽으로 띄운다
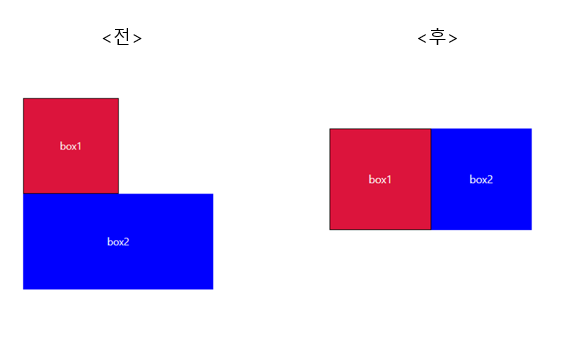
float 전후 비교

1. float 하지 않았을 때 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 150px;
height: 150px;
border: 1px solid black;
background-color: crimson;
color: white;
text-align: center;
line-height: 150px;
}
.box2{
width: 300px;
height: 150px;
border: 1px solid blue;
background-color: blue;
color: white;
text-align: center;
line-height: 150px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
2. float 추가 했을 때 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 150px;
height: 150px;
border: 1px solid black;
background-color: crimson;
color: white;
text-align: center;
line-height: 150px;
float: left;
}
.box2{
width: 300px;
height: 150px;
border: 1px solid blue;
background-color: blue;
color: white;
text-align: center;
line-height: 150px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>-> float : left를 추가한 것 만으로 box를 왼쪽에 띄울 수 있다 !