[JavaScript] 데이터 타입 확인 ( typeof / constructor )
JavaScript에서 데이터 타입을 확인하는 대표적인 방법으로는 typeof가 있다.
이렇게 문자열 / 숫자 / Boolean / undefined / function은 typeof로 데이터 타입을 확인할 수 있다.
// 데이터 타입 확인
console.log(typeof 'Hello')
console.log(typeof 'Hello' === 'string')
console.log(typeof 123 === 'number')
console.log(typeof false === 'boolean')
console.log(typeof undefined === 'undefined')
console.log(typeof function(){}==='function')
하지만 null / 빈 배열 / 빈 객체의 경우 typeof로 데이터 타입을 확인할 수 없다.
console.log(typeof null === 'null')
console.log(typeof null === 'object')
console.log(typeof [] === 'null')
console.log(typeof [] === 'object')
console.log(typeof {} === 'null')
console.log(typeof {} === 'object')
셋다 typeof를 사용하면 object로 뜨기 때문이다 !!
배열과 객체의 데이터 타입 확인하는 방법
constructor 속성은 어떤 생성자 객체를 통해 생겨난 인스턴스 인지 알려주는 역할을 한다.
이를 활용하여 데이터 타입을 확인할 수 있다.
console.log([].constructor)
console.log([].constructor === Array)
배열 데이터에 constructor 속성을 사용하면, 배열 데이터에 해당하는 Array 전역함수가 표시된다.
객체도 배열과 마찬가지다.
console.log({}.constructor)
console.log({}.constructor === Object)
[자바스크립트] 생성자 함수의 확인, constructor 속성
constructor속성이 하는 일은 어떤 생성자 객체를 통해 생겨난 인스턴스(instance)인지를 알려주는 매우 유용한 속성입니다
webisfree.com
☝🏻constructor 속성에 대한 자세한 설명
constructor는 객체와 배열에 사용가능 하지만, null에는 사용할 수 없다.
console.log(null.constructor)
아예 에러가 떠버림
null의 데이터 타입 확인하는 방법
console.log(Object.prototype.toString.call(null))
// 8번째부터 바로 앞까지 잘라내겠다
console.log(Object.prototype.toString.call(null).slice(8,-1))
console.log(Object.prototype.toString.call(null).slice(8,-1) === 'Null')
이렇게 하면 null의 데이터 타입을 제대로 확인할 수 있으나,
내가 아직 자바스크립트 프로토타입을 제대로 이해하지 못했다. .
그냥 이런 방법이 있다 정도로만 알아두고, 프로토타입을 제대로 이해한 후에 다시 돌아오자 ..
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
Object prototypes - Web 개발 학습하기 | MDN
Javascript에서는 객체를 상속하기 위하여 프로토타입이라는 방식을 사용합니다. 본 문서에서는 프로토타입 체인이 동작하는 방식을 설명하고 이미 존재하는 생성자에 메소드를 추가하기 위해 프
developer.mozilla.org
☝🏻 프로토타입에 대한 설명
위 코드를 활용해 데이터 구분 함수 만들기
function checkType(data) {
return Object.prototype.toString.call(data).slice(8,-1)
}
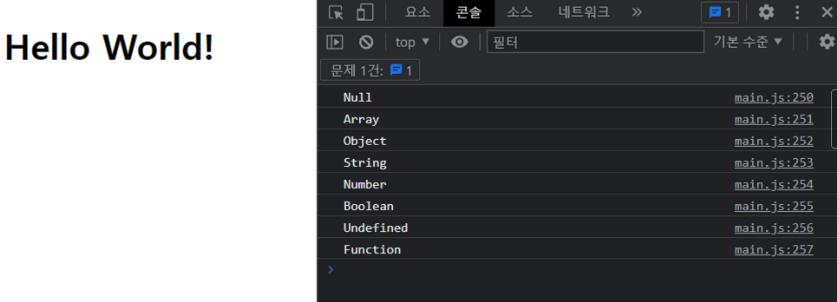
console.log(checkType(null))
console.log(checkType([]))
console.log(checkType({}))
console.log(checkType('Hello'))
console.log(checkType(123))
console.log(checkType(false))
console.log(checkType(undefined))
console.log(checkType(function(){}))
데이터 타입을 구분할 때, 이렇게 함수를 만들어놓으면 편하게 재사용할 수 있ㄷ ㅏ!
자바스크립트는 데이터 타입 확인도 쉽지 않군아