HTML 시작하기 ( 시멘틱태그 / 리스트 / 표 / 폼만들기 )
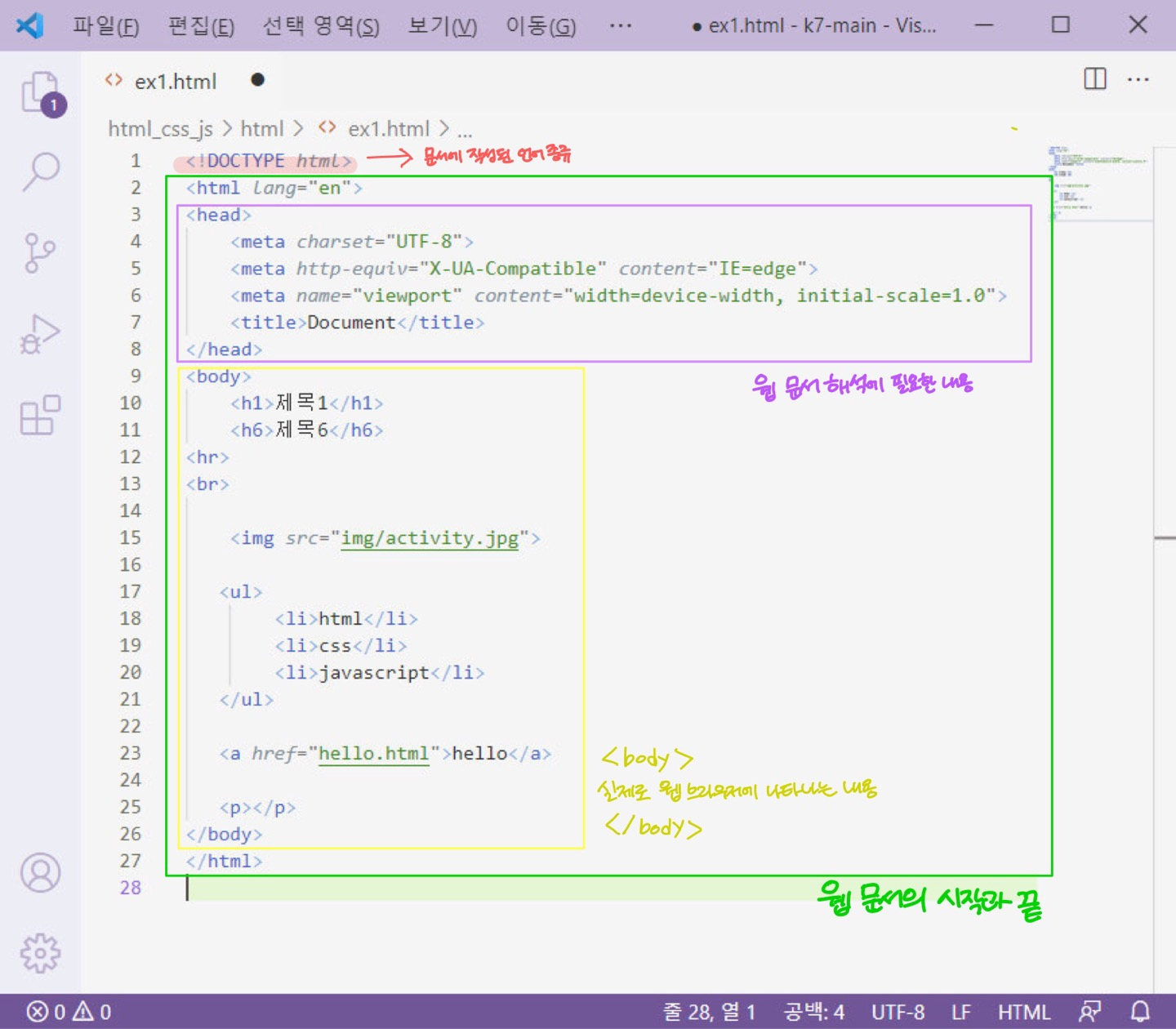
HTML 구조

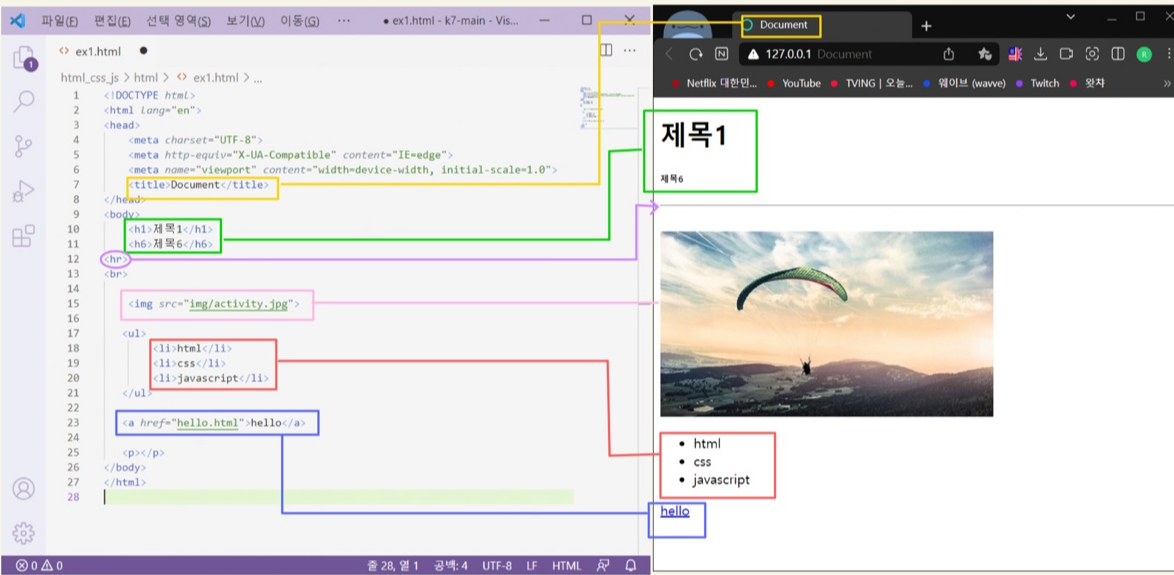
HTML의 구조 ! 이해해야 코드를 칠 수 있지 않을까해서 함 만들어봤다

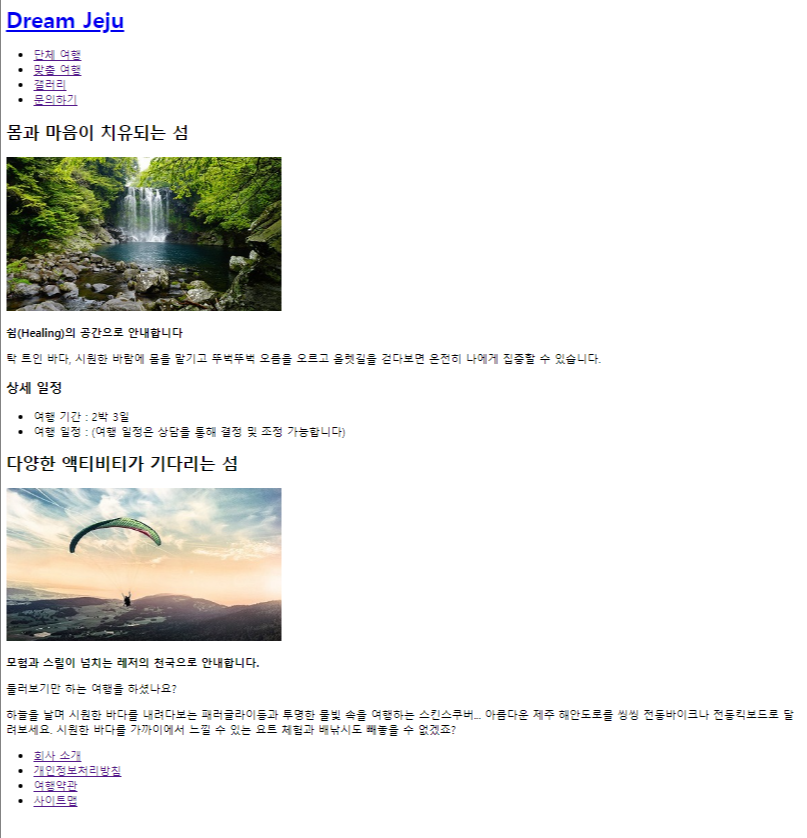
시멘틱 태그
시멘틱 태그 : 웹 문서의 구조를 만드는 것 !!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Dream Jeju</title>
<link rel="stylesheet" href="css/structure.css">
</head>
<body>
<div id="container">
<header>
<div id="logo">
<a href="index-footer.html">
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">단체 여행</a></li>
<li><a href="#">맞춤 여행</a></li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
<main class="contents">
<section id="headling">
<h2>몸과 마음이 치유되는 섬</h2>
<div class="detail">
<img src="images/healing.jpg">
<b><p>쉼(Healing)의 공간으로 안내합니다</p></b>
<p>탁 트인 바다, 시원한 바람에 몸을 맡기고 뚜벅뚜벅 오름을 오르고 올렛길을 걷다보면 온전히 나에게 집중할 수 있습니다. </p>
</div>
<div class="schedule">
<h3>상세 일정</h3>
<ul>
<li>여행 기간 : 2박 3일</li>
<li>여행 일정 : (여행 일정은 상담을 통해 결정 및 조정 가능합니다)</li>
</ul>
</div>
</section>
<section id="activity">
<h2>다양한 액티비티가 기다리는 섬</h2>
<div class="detail">
<img src="images/activity.jpg">
<b><p>모험과 스릴이 넘치는 레저의 천국으로 안내합니다.</p></b>
<p>둘러보기만 하는 여행을 하셨나요? </p>
<p>하늘을 날며 시원한 바다를 내려다보는 패러글라이등과 투명한 물빛 속을 여행하는 스킨스쿠버... 아름다운 제주 해안도로를 씽씽 전동바이크나 전동킥보드로 달려보세요. 시원한 바다를 가까이에서 느낄 수 있는 요트 체험과 배낚시도 빼놓을 수 없겠죠?</p>
</div>
</section>
</main>
<footer>
<section id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</section>
</footer>
</div>
</body>
</html>
<header> : 헤더 영역을 나타냄
<nav> : 네비게이션 영역
주로 같은 웹 문서안 다른 위치로 연가하거나, 다른 웹 문서로 이동하는 링크를 만듬.
<main> : 메인 컨텐츠를 갖는 영역 / 웹 문서에서 한번만 사용할 수 있음 !!
<article> : 신문이나 기사처럼 실제로 보여주고 싶은 내용을 넣는다. 이안에 <section> 넣기도 가능. 여러개 사용도 가능.
<section> : 몇개의 컨텐츠를 묶는 용도로 사용함.
<aside> : 본문 내용 외의 사이드 바를 만들 때 사용함.
<footer> : 웹문서 맨 아래쪽에 있는 푸터 영역을 만듬
<div> : 영역을 구분할 때 사용함
<a href= "링크주소" > </a> : 링크 넣기
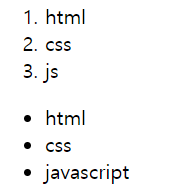
리스트 넣기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table, th, td {
border:1px solid black;
}
</style>
</head>
<body>
<ol>
<li>html</li>
<li>css</li>
<li>js</li>
</ol>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</body>
</html>
<ol> </ol> : order list ( 순서있는 목록 )
<ul> </ul> : unorder list ( 순서없는 목록 )
<li> </li> : list
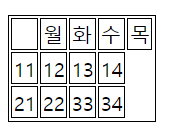
table 표 만들기
<table>
<thead>
<th>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
</th>
</thead>
<tbody>
<tr>
<td> 11 </td>
<td> 12 </td>
<td> 13 </td>
<td> 14 </td>
</tr>
<tr>
<td> 21 </td>
<td> 22 </td>
<td> 33 </td>
<td> 34 </td>
</tr>
</tbody>
</table>
<table> </table> : 표만들기 <tr>과 <td>가 모두 있어야 셀이 만들어짐
<th> </th> : 제목 행 만들 때 사용 / 가운데정렬+굵게
<tr> </tr> : 행
<td> </td> : 열
<thead> : 표의 구조 중 제목
<tbody> : 본문
<tfoot> : 요약
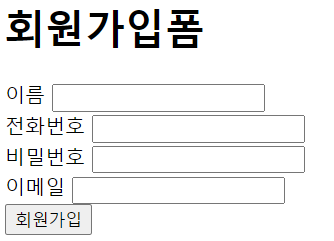
폼만들기
<h1>회원가입폼</h1>
<form action="#" method="post">
<label>이름</label>
<input type="text" name="이름"><br>
<label>전화번호</label>
<input type="text" name="phone"><br>
<label>비밀번호</label>
<input type="password" name="password"> <br>
<label>이메일</label>
<input type="email" name="email"> <br>
<input type="submit" value="회원가입">
</form>
<form 속성=값> </form>
~ 속성의 종류 ~
method = "post" : 입력한 내용의 길이에 제한X 사용자가 입력한 내용도 안나옴
method = "get" : 데이터를 256~4096 byte 까지만 서버로 전달 가능 / 주소 표시줄에 사용자가 입력한 내용 나옴
name : 자바스크립트로 폼 제어할 때 사용할 폼의 이름 지정
action : <form> 태그 안의 내용을 처리 할 서버 프로그램 지정
target : action 속성에서 지정한 파일을 다른 위치에서 열게함
autocomplete : 자동완성 기능
<label> </label> : input 태그에 이름 붙일 때 사용
type = "submit" : 폼에 입력한 정보를 서버로 전송
<-> type = "reset" : 사용자가 입력한 내용을 모두 지움
- 사용한 교재 -
http://www.kyobobook.co.kr/product/detailViewKor.laf?barcode=9791163032212
Do it! HTML+CSS+자바스크립트 웹 표준의 정석 - 교보문고
한 권으로 끝내는 웹 기본 교과서 | 최신 웹 표준 기술인HTML5, CSS3, 자바스크립트(ES6)로웹 기본기를 단단하게 쌓자!--------------------------웹 개발 분야는 하루가 다르게 변하지만 웹 표준 기술인 HTML,
www.kyobobook.co.kr