[22.09.26] 2일차 ( templates / render )
Templates 활용하기
장고는 렌더링할 html파일을 templates에 만들어쓴다.
1. 프로젝트를 저장할 폴더에 templates 폴더를 만든다.

2. 이안에 렌더링할 html파일을 만들어 띄우고 싶은 내용을 작성한다.
나는 hello.html로 만들었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>안녕장고</h1>
</body>
</html>
3. k7hi 의 views.py의 내용을 수정한다.
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hi(request):
return render(request,'k7hi/hello.html')
def list(request):
return HttpResponse('<h1>나는 리스트입니다</h1>')
return HttpResponse('<h1>안녕장고</h1>')를
return render(request,'k7hi/hello.html')로 수정하여 templates에 있는 hello.html 파일을 불러와서 사용함.
render : templates 파일 호출 함수
url에 입력한 값 띄우기
1. k7hi \ views.py 파일을 수정한다.
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hi(request):
name = request.GET.get('name')
age = request.GET.get('age')
value={'name':name,'age':age}
return render(request,'k7hi/hello.html',value)
request.GET.get : request라는 객체의 get을 실행해서 가져옴.
requset의 key를 입력하면 value를 가져온다.
이때 request는 dict 타입이여야함 !
참고한 블로그 (더 자세한 설명이 나와있음)
[Django] request.GET.get()
request.get()과 request.GET.get()의 차이점
velog.io
2. templates 파일 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>안녕장고</h1>
<h2>너는 이름이{{name}} 이니?</h2>
<h2>너는 {{age}} 살이구나</h2>
</body>
</html>
{{ }} 안에 지정한 값을 불러와준다
url에 http://127.0.0.1:8000/hi/?name=사과&age=20를 입력하면

이렇게 응답해서 보여준다.
form 만들기
1. k7hi/url.py에 path 추가
from django.urls import path
from . import views
urlpatterns=[
path('',views.hi),
path('list/',views.list),
path('form/',views.form),
]path('infoForm/',views.form),
2. k7hi/views.py에 form 정의
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hi(request):
name = request.GET.get('name')
age = request.GET.get('age')
address = request.GET.get('address')
value={'name':name,'age':age,'address':address}
return render(request,'k7hi/hello.html',value)
def form(request):
return render(request, 'k7hi/form.html')form(request): return render(request,'k7hi/form.html')
render 함수로 form.html을 불러옴
( method를 정의하지 않으면 default = GET임 )
3. 불러올 form.html을 templates에 생성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> form</h1>
<form action="/hi">
<label> 이름 : </label>
<input type="text" name="name"><br>
<label> 나이 : </label>
<input type="text" name="age"><br>
<label> 주소 : </label>
<input type="text" name="address"><br>
<input type="submit" value="정보전송">
</form>
</body>
</html>submit이 눌리면 action으로감.
작성한 내용을 /hi로 전송함


폼에서 입력한 값이 hi로 넘어와 잘 출력되고 있다.
django request.GET.get : 전송 속도가 빠름 / url에 데이터가 드러남 / url 길이의 한계때문에 데이터 양이 한정됨
django request.POST.get : 전달받은 데이터가 url에 나타나지 않고 숨겨져옴
참고 블로그 (더 자세한 설명이 나와있음)
https://lightchan.tistory.com/104
[Django] GET & POST 방식 웹 출력
GET과 POST의 공통점은 서버에 Request 요청을 하는 메소드라점입니다. Ex) 홈페이지에 로그인 등의 작업을 처리할때 사용자(클라이언트)가 폼을 작성후 요청(Request)하는 동작을 의미합니다. GET이 POST
lightchan.tistory.com
실습하기
http://127.0.0.1:8000/hi/guestForm 에서 사용자의 정보를 전송하면,
http://127.0.0.1:8000/hi/guest 에서 받은 정보를 출력하자
1. k7hi\urls.py에 path추가하기
from django.urls import path
from . import views
urlpatterns=[
path('guestForm/',views.guestForm),
path('guest/',views.guest),
]http://127.0.0.1:8000/hi/guestForm에 들어가면 guestForm을,
http://127.0.0.1:8000/hi/guest에 들어가면 guest를 실행시킬거라고 path에 추가해줌
2. k7hi\views.py에 guestForm, guest 정의하기
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def guestForm(request):
return render(request, 'k7hi/guestForm.html')
def guest(request):
name = request.GET.get('name')
ids = request.GET.get('ids')
password = request.GET.get('password')
mail = request.GET.get('mail')
value={'name':name,'ids':ids,'password':password,'mail':mail}
return render(request, 'k7hi/guest.html',value)guestForm은 templates의 guestForm.html을 실행할거다.
guest는 guest를 실행할거임
3. templates에 실행 할 guestForm, guest 만들기
############ guestForm.html ############
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>GuestForm</h1>
<form action="/hi/guest/" method="post">
{% csrf_token %}
<label> 이름 : </label>
<input type="text" name="name"><br>
<label> 아이디 : </label>
<input type="text" name="ids"><br>
<label> 비밀번호 : </label>
<input type="text" name="password"><br>
<label> 이메일 : </label>
<input type="text" name="mail"><br>
<input type="submit" value="정보전송">
</form>
</body>
</html>정보전송 버튼을 누르면 정보들을 /hi/guest로 보내줘
방식은 POST로 해서 url에 데이터가 나타나지 않게
############## guest.html ###########
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
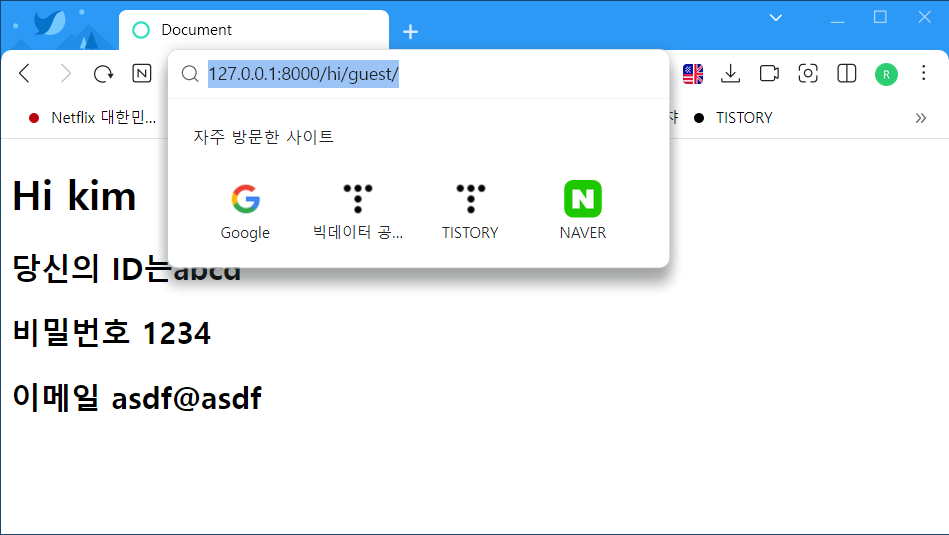
<h1>Hi {{name}} </h1>
<h2>당신의 ID는{{ids}}</h2>
<h2>비밀번호 {{password}}</h2>
<h2>이메일 {{mail}}</h2>
</body>
</html>받은 정보들이 잘 나오게 작성했음 !


/guestForm에서 받은 정보가 /guest로 잘 넘어오고,
POST 방식을 이용해서 url에 데이터가 노출되지 않는 모습을 확인 !