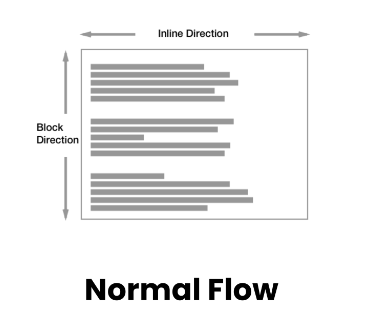
Float 속성 지정한 요소가 Normal flow를 벗어나도록 만드는 속성 box를 왼쪽이나 오른쪽으로 이동시켜 inline 요소들이 주변을 가리게함 float : none - 기본 값 float : left - 요소를 왼쪽으로 띄운다 float - right - 요소를 오른쪽으로 띄운다 float 전후 비교 1. float 하지 않았을 때 코드 box1 box2 2. float 추가 했을 때 코드 box1 box2 -> float : left를 추가한 것 만으로 box를 왼쪽에 띄울 수 있다 !