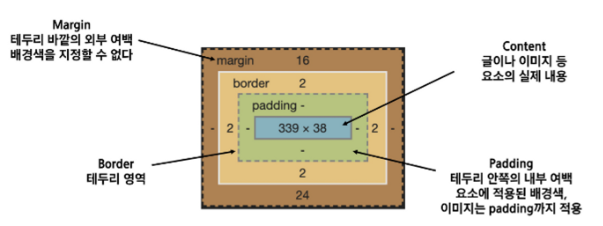
CSS 원칙1 모든 요소는 네모(box)이고, 위에서 아래로 왼쪽에서 오른쪽으로 쌓인다. Box model 모든 HTMl 요소는 box 형태 하나의 box는 content, padding, border, margin 4가지 영역으로 이루어짐 Box-sizing 기본적으로 모든 요소의 box-sizing은 content-box이다. padding을 제외한 순수 contents 영역만을 box로 지정한다. 우리가 일반적으로 box 영역을 볼 때 -> border 까지의 너비라고 생각함 box = border 사이즈로 맞추고 싶다면, box-sizing을 border-box로 설정해야한다. CSS 원칙2 display에 따라 크기와 배치가 달라진다. display 1. block : div / ui / ol ..