HTML input요소의 name과 id 속성
HTML input 요소의 name 속성은 서버로 전송되는 데이터의 이름(key)를 나타낸다.
이를 통해 서버에서는 클라이언트에서 전송한 데이터를 처리할 때, 해당 데이터의 이름을 key로 사용하여 데이터를 가져오거나 저장할 수 있다.
id 속성은 요소를 식별할 수 있는 유일한 이름을 제공한다. 이를 통해 CSS와 JavaScript에서 해당 요소에 대한 스타일 및 동작을 지정할 수 있다. id 속성은 전체 문서에서 유일해야함 !! 중복 XX
Label : HTML에서 label 요소는 사용자의 인터페이스 항목의 설명을 나타낸다.
input 요소와 함께 사용하기
Input 요소와 label을 함께 사용하여 이를 클릭하면 해당 label 입력 요소가 선택 된다.
for 속성을 사용하여, label 요소와 연결된 input 요소의 ID를 참조
-> input 요소에 대한 label을 정의할 수 있다.
input 요소와 label 요소를 연결하여 form 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
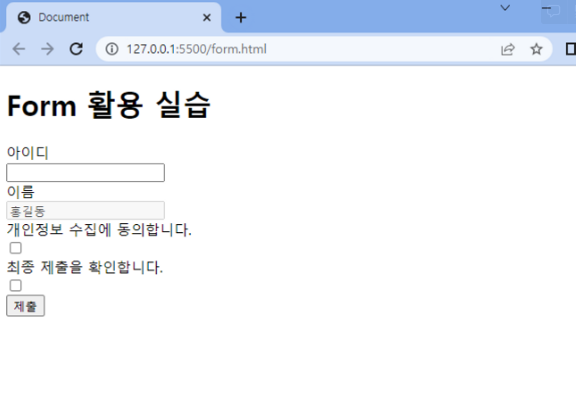
<h1>Form 활용 실습</h1>
<form action="">
<!-- autofocus 및 label 확인 -->
<div class="input-group">
<label for="username">아이디</label><br>
<input type="text" name="username" id="username">
</div>
</form>
<!-- disabled 및 value 확인 -->
<div class="input-group">
<label for="name">이름</label><br>
<input type="text" name="name" value="홍길동" id="name">
</div>
<!-- label 확인 -->
<div class="input-group">
<label for="agreement">개인정보 수집에 동의합니다.</label><br>
<input type="checkbox" name="agreement" id="agreement">
</div>
<div class="'input-group">
<label>최종 제출을 확인합니다.</label><br>
<input type="checkbox">
</div>
<input type="submit" value="제출">
</body>
</html>label 요소에 for 속성을 사용 -> 아이디 input 요소를 연결하여
label 요소인 "아이디"를 클릭하면 해당 input 요소가 선택된다.
요소랑 속성이 아직 너무 헷갈린다
요소 -> 태그 + 내용 + 태그
속성 -> 태그 <> 안에 들은 것
기억할 것 !!
'HTML & CSS' 카테고리의 다른 글
| CSS 원칙 ( box / inline / position ) (0) | 2023.03.08 |
|---|---|
| [CSS] 선택자 ( nth-child / nth-of-type ) (0) | 2023.03.07 |
| CSS 기본 정리 ( 선택자 / 적용 우선 순위 / 상속 ) (0) | 2023.03.07 |
| HTML 기본 정리 ( 구조 / 요소 / 속성 / Global Attribute ) (0) | 2023.03.07 |
| HTML 시작하기 ( 시멘틱태그 / 리스트 / 표 / 폼만들기 ) (1) | 2022.09.24 |