
CSS : 스타일을 지정하기 위한 언어

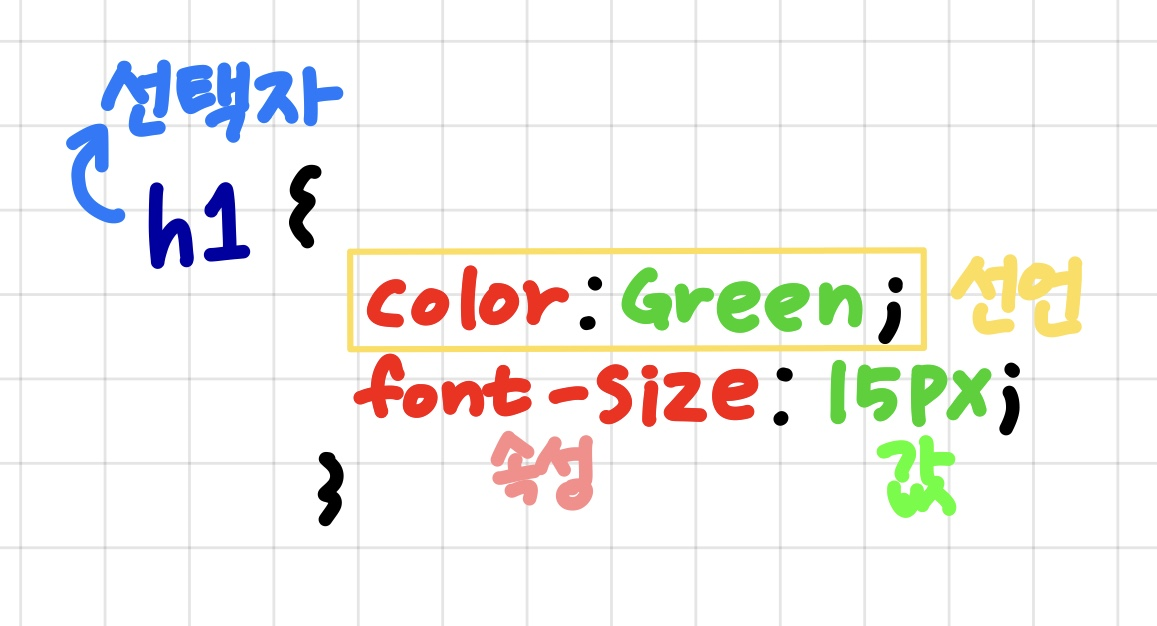
CSS 구분은 선택자를 통해 스타일을 지정할 HTML 요소를 선택한 후,
중괄호 안에서 속성과 값, 하나의 쌍으로 이루어진 선언을 진행한다.
각 쌍은 선택한 요소의 속성과 속성에 부여할 값을 의미한다.
- 속성(Property) : 어떤 스타일을 변경할지 결정한다. ( ex 폰트 )
- 값(Value) : 어떻게 스타일 기능을 변경할지 결정한다. ( ex 폰트크기 )
CSS 선택자(Selector) 유형
1. 기본 선택자 : * 전체 선택자, 요소 선택자, class 선택자, id 선택자, 속성 선택자
- 요소 선택자 : HTML 태그를 직접 선택
- class 선택자 : 마침표(.)로 시작, 해당 클래스가 적용된 항목을 선택
- id 선택자 : # 문자로 시작, 해당 아이디가 적용된 항목을 선택 -> 하나의 문서에 1번만 사용
2. 결합자(Combinators) : 자손 결합자, 자식 결합자
CSS 정의 방법
1. inline -> 태그안에 하나하나 작성하기
2. 내부 참조 -> 헤더 속에 <style>을 만들고, 그 안에 작성하기
3. 외부 참조(link file) -> 분리된 CSS 파일을 이용
CSS 적용 우선 순위
inline > id > class, 속성 > 요소
!important 적어 놓은게 제일 우선

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
color: darkviolet !important;
}
p {
color: orange;
}
.blue {
color: blue;
}
.green {
color: green;
}
#red {
color: red;
}
</style>
</head>
<body>
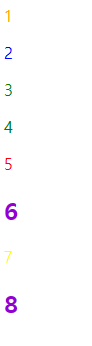
<p>1</p> <!-- 1 -->
<p class="blue">2</p> <!-- 2 -->
<p class="blue green">3</p> <!-- 3 -->
<p class="green blue">4</p> <!-- 4 -->
<p id="red" class="blue">5</p> <!-- 5 -->
<h2 id="red" class="blue">6</h2> <!-- 6 -->
<p id="red" class="blue" style="color: yellow;">7</p> <!-- 7 -->
<h2 id="red" class="blue" style="color: yellow;">8</h2> <!-- 8 -->
</body>
</html>
CSS 상속
inherit -> 상속 받겠다
initial -> 상속 받지 않고, 초기값을 사용하겠다

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer-box {
width : 400px;
height: 200px;
border: 2px solid black;
color: red;
text-align: center;
}
.inner-box {
width : 200px;
height: 100px;
color: initial;
border: inherit;
text-align: initial;
}
</style>
</head>
<body>
<div class="outer-box">
<div>
<span>첫 번째</span>
</div>
<div class="inner-box">
<span>두 번째</span>
</div>
</div>
</body>
</html>상속받은 boder는 inner-box도 그대로 적용됐지만,
상속받지 않은 align과 color는 inner와 outer가 다른 것을 확인할 수 있다.
'HTML & CSS' 카테고리의 다른 글
| [CSS] 선택자 ( nth-child / nth-of-type ) (0) | 2023.03.07 |
|---|---|
| [HTML] form 만들기 ( label / input ) (0) | 2023.03.07 |
| HTML 기본 정리 ( 구조 / 요소 / 속성 / Global Attribute ) (0) | 2023.03.07 |
| HTML 시작하기 ( 시멘틱태그 / 리스트 / 표 / 폼만들기 ) (1) | 2022.09.24 |
| [HTML] 맛보기 (0) | 2022.09.03 |