HTTP
HTML 문서와 같은 리로스들을 가져올 수 있도록 해주는 프로토콜(규칙, 규약)
웹에서 이루어지는 모든 데이터 교환의 기초이다.
HTML <form> element
데이터가 전송되는 방법을 정의한다.
웹에서 사용자 정보를 입력하는 여러 방식(button, submit 등 ) 제공한다.
사용자로부터 할당된 데이터를 서버로 전송하는 역할을 담당한다.
데이터를 어디(action)로 어떤 방식(method)로 보낼 지 결정
핵심속성
1. action
입력 데이터가 전송될 URL을 지정한다.
-> 데이터를 어디로 보낼지
action을 지정하지 않으면, 데이터는 현재 form이 있는 페이지의 URL로 보내진다
2. method
데이터를 보내는 방식을 정의한다.
입력 데이터의 HTTP request methods를 지정한다.
HTTP form 데이터는 GET / POST 2가지 방법만 사용 가능
GET : 서버로부터 정보를 조회하는 데 사용
-> 서버에게 리소스를 요청
데이터를 가져올 때만 사용해야 한다.
데이터를 서버로 전송할 때 Query String Parameters를 통해 전송한다.
Query String Parameters = Query String
사용자가 입력 데이터를 전달하는 방법 중 하나
url 주소에 데이터를 파라미터를 통해 넘기는 것
URL 주소에서 ? 뒷부분
key-value 쌍으로 구성 &로 구분한다
예시 ) https://www.youtube.com/watch?v=NKAUTkOh2Io&t=12s
HTML <input> element
사용자로부터 데이터를 입력 받기 위해 사용한다.
type 속성에 따라 동작 방식이 달라진다.
핵심속성
name : form을 통해 데이터를 제출했을 때, name 속성에 설정된 값을 서버로 전송한다.
서버는 name 속성에 설정된 값을 통해 사용자가 입력한 데이터 값에 접근할 수 있다.
-> 서버에 전달하는 파라미터 ( name = key, value = value 로 매핑하는 것 )
이렇게 전송한 데이터는 어떻게 받아올까?
서버는 클라이언트로 받은 key=value 쌍의 목록 데이터를 받게 된다.
GET method로 보냈다면, Query String안에 즉, 데이터는 URL에 포함되어 서버로 보내진다
모든 요청 데이터는 view 함수의 첫번째 인자 request에 들어있다
데이터 전송 / 받기 실습
1. urls.py에 path를 추가
데이터를 전송하는 throw url과 받을 catch url path를 추가한다.
from django.contrib import admin
from django.urls import path,include
from cal import views
urlpatterns = [
path('admin/', admin.site.urls),
path('throw/',views.throw,name='throw'),
path('catch/',views.catch,name='catch'),
]
2. views.py 작성
catch 함수를 이용해 전달받은 HTTP Response object를 반환
from django.shortcuts import render
# Create your views here.
def throw(request):
return render(request,'throw.html')
def catch(request):
first = request.GET.get('first')
second = request.GET.get('second')
total1 = int(first) + int(second)
total2 = int(first) * int(second)
total3 = int(first) - int(second)
if int(second) == 0:
total4 = 0
else:
total4 = int(first) / int(second)
context = {
'first': first,
'second': second,
'total1': total1,
'total2': total2,
'total3': total3,
'total4': total4
}
return render(request, 'catch.html',context)
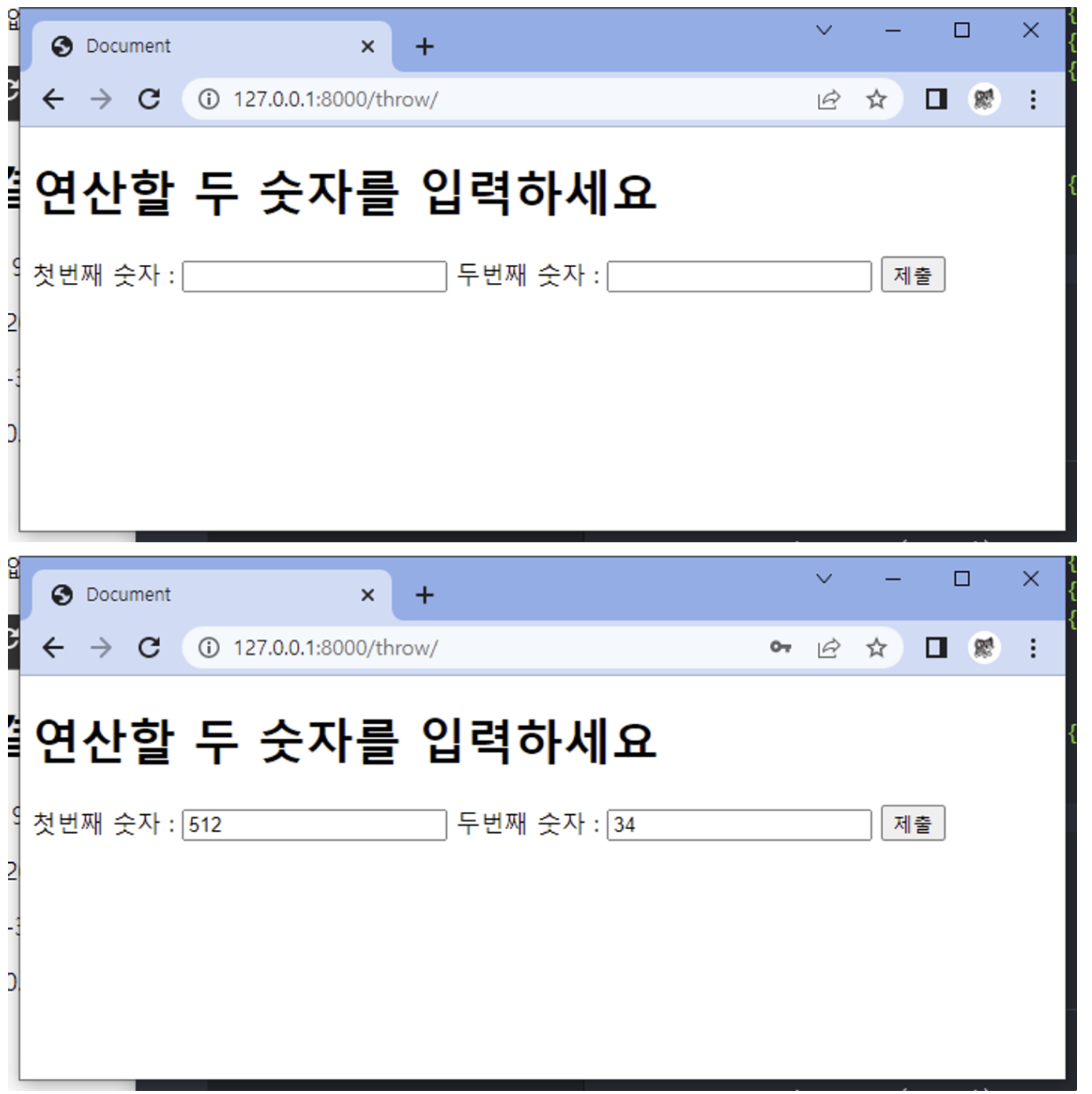
3. throw.html 작성
action ="/catch/" catch로 method = GET 방식으로 데이터를 전송한다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>연산할 두 숫자를 입력하세요</h1>
<form action="/catch/" method="GET">
<label for="first">첫번째 숫자 :</label>
<input type="int" id="first" name="first">
<label for="second">두번째 숫자 :</label>
<input type="int" id="second" name="second">
<input type="submit">
</form>
</body>
</html>
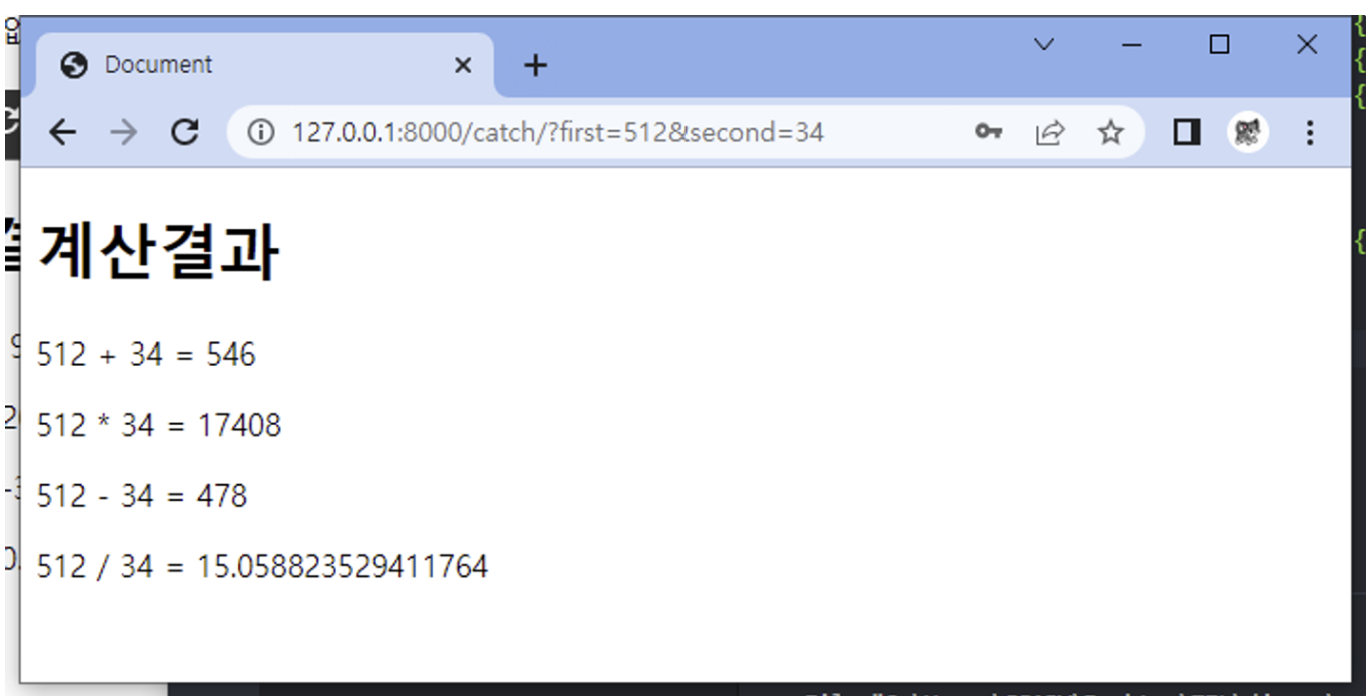
4. catch.html 작성
views에 작성한 함수를 이용해 first와 second를 가져와서 촐력
second가 0이 들어오면, 나누기 연산이 안되게 if문을 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>계산결과</h1>
<p>{{first}} + {{second}} = {{total1}}</p>
<p>{{first}} * {{second}} = {{total2}}</p>
<p>{{first}} - {{second}} = {{total3}}</p>
{% if total4 == 0 %}
계산할 수 없습니다
{% else %}
{{first}} / {{second}} = {{total4}}
{% endif %}
</body>
</html>
5. runserver로 실행


throw에서 전송한 데이터가 catch에서 잘 받고 있는 것을 확인 !
👇🏻HTTP request methods에 관한 더 자세한 내용
https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
HTTP request methods - HTTP | MDN
HTTP defines a set of request methods to indicate the desired action to be performed for a given resource. Although they can also be nouns, these request methods are sometimes referred to as HTTP verbs. Each of them implements a different semantic, but som
developer.mozilla.org
👇🏻다양한 input에 대한 내용
https://developer.mozilla.org/ko/docs/Web/HTML/Element/input
<input>: 입력 요소 - HTML: Hypertext Markup Language | MDN
HTML <input> 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다. 사용자 에이전트에 따라서 다양한 종류의 입력 데이터 유형과 컨트롤 위젯이 존재합니다. 입
developer.mozilla.org
'django' 카테고리의 다른 글
| [Django] admin 계정 생성하기 (0) | 2023.03.25 |
|---|---|
| [Django] Model (0) | 2023.03.25 |
| [Django] App URL mapping (0) | 2023.03.25 |
| [Django] 하나의 html을 여러 App에서 돌려쓰기 (0) | 2023.03.15 |
| [Django] Template Language (0) | 2023.03.15 |