원시 타입 : 객체가 아니면서 메서드도 가지지 않는 데이터
1. String : 문자열
const string1 = "hello"
const string2 = 'hello'
const string3 = `hello ${string1} ?!`
console.log(string3)

JavaScript 문자열은 큰 따옴표와 작은 따옴표 모두 사용가능하다.
Template Literals : 기호를 통해 데이터를 만들어내는 방식
` ` (백틱)을 사용할 경우 ${ }로 데이터 보관이 가능하다.
JavaScript는 원시값(String)에도 메서드가 적용된다
let str = "test"
let str2 = new String("test")
console.log(str)
console.log(str2)
console.log(typeof(str)) // string
console.log(typeof(str2)) // object
console.log("test".toUpperCase())
console.log(str2.toUpperCase())
원시값에 메서드가 적용되는 이유 ?
-> 자바스크립트는 내부적으로 원시 타입에 대한 내장 객체를 가지고 있다.
원시 타입 사용 시 내장 객체로 해석하여 메서드가 적용되는 것이다 !
2. Number : 숫자
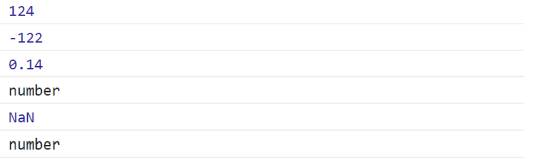
const number1 = 123
console.log(number1+1)
const number2 = -123
console.log(number2+1)
const number3 = .14
console.log(number3)
console.log(typeof(number3))
const number4 = -123
console.log(number4 + undefined)
// 숫자 연산에 숫자가 아닌 다른 값이 포함되어 있을 때
// Not a number
console.log(typeof(number4 + undefined))
숫자 연산에 숫자가 아닌 다른 값이 포함되어 있으면, NaN이 출력된다.
NaN : Not a Number
NaN의 type은 number로 나온다는 점 주의할 것!!
부동소수점 오류
const a = 0.1
const b = 0.2
// 부동소수점 오류
console.log(a+b)
0.1이 들어있는 a와 0.2가 들어있는 b를 더한 결과가 0.3이 아닌 0.30000000004가 나온다
컴퓨터가 숫자를 이진수로 변환해서 계산하다 발생하는 문제임 !!
해결방안
// 소수점 1자리 숫자만 남기기
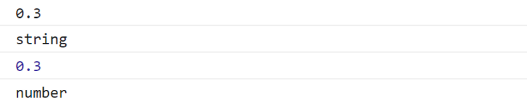
console.log((a+b).toFixed(1))
// toFixed는 숫자를 문자데이터로 바꾸니까 주의 할 것
console.log(typeof (a+b).toFixed(1))
// 숫자로 바꾸기
console.log(Number((a+b).toFixed(1)))
console.log(typeof Number((a+b).toFixed(1)))
1. toFixed 함수를 이용해 소수점 1자리 수까지만 남긴다.
-> toFixed 함수는 숫자를 문자데이터로 바꾸는 것이기 때문에 주의해야함
2. toFixed 함수 후로 문자열이 된 함수를 다시 Number 함수를 이용해 숫자로 바꾼다
그럼 제대로 0.3이 나옴 !
3. 문자열 숫자 연산
// 문자열 숫자 연산
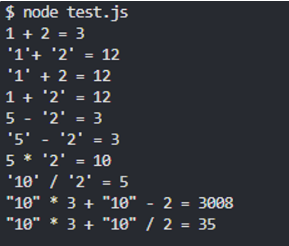
console.log(1 + 2) // 3
// 문자열 끼리 + 연산자: 문자열을 붙이는 연산자
console.log('1' + '2') // 12
// 정수 -> 문자열로 형변환됨
console.log('1' + 2) // 12
console.log(1 + '2') // 12
// 문자열 -> 숫자로 형변환됨
console.log(5 - '2')
// 문자열끼리 써도 숫자로 형변환
console.log('5' - '2')
console.log(5 * '2')
console.log('10' / '2')
// 이런 문제 헷갈린다
console.log("10" * 3 + "10" - 2) // 3008
console.log("10" * 3 + "10" / 2) // 35
‘10’ * 3 = 30 + ‘10’ = 3010 - 2 = 3008
‘10’ * 3 = 30 + (’10’ / 2 = 5) = 35 → 나누기 먼저해야함
자스를 시작하고 . . 가장 충격먹은 부분이다.
문자열을 자기 맘대로 숫자로 바꿔서 연산해버린다.
숫자를 자기 맘대로 문자열로 바꾸기도함 !!
문자열이 하나라도 들어가있고, 연산자가 + 라면 문자열로 취급해서 그냥 뒤에 붙는다
but 문자열이 있지만, 연산자가 +가 아니면 문자열이 숫자로 변환되어 연산됨 ..
쉽지 않은 언어 같으니 열심히 해야겠다 ~ ..
'JAVA script' 카테고리의 다른 글
| [JavaScript] 참조형 데이터 - function(함수) (0) | 2023.05.06 |
|---|---|
| [JavaScript] 참조형 데이터 - Object(객체) (1) | 2023.05.06 |
| [JavaScript] 참조형 데이터 - 배열 Array (0) | 2023.05.06 |
| [JavaScript] 원시형 데이터 - boolean / null / undefined (0) | 2023.05.06 |
| [JavaScript] 변수 선언 / scope (0) | 2023.04.30 |