Object(객체)는 속성의 집합으로 속성과 값을 갖는다.
객체는 다양한 방법으로 생성할 수 있다.
1. 생성자 함수 방식
// object
const user = new Object()
user.name = 'KERORO'
user.age = '63'
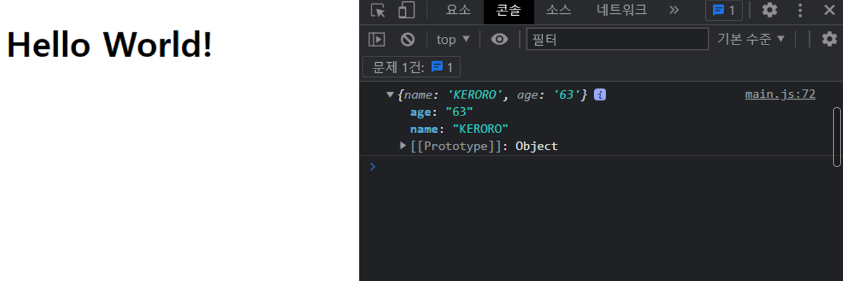
console.log(user)
객체 데이터는 new 키워드와 함께 Object 함수로 생성 가능하다.
콘솔창으로 직접 확인해보면,
객체 데이터는 중간이 : (콜론) 으로 이루어진 key-value 형태임을 확인할 수 있다.
key : 속성 / property
value : 값
2. 함수 안에서 this를 이용해 만드는 방식
function User(){
this.name = 'KERORO'
this.age = '98'
}
const user = new User()
console.log(user)
User라는 함수를 통해 만들어졌기 때문에, 생성자 함수를 사용했을 때와 달리
콘솔창에서 앞에 함수 이름인 User가 붙어서 나온다는 차이점이 있다.
3. 기호를 통해 만드는 Literal 방식
const user = {
name : 'KERORO',
age : 12
}
console.log(user)
가장 간단하게 객체를 만들 수 있는 방법이다.
이 방법을 애용할 것 !
이렇게 생성된 객체는 점표기법과 대괄호 표기법이 사용 가능하다.
점표기법 - 마침표를 이용해 객체데이터의 속성을 조회하는 방법
대괄호 표기법 - 속성의 이름 / key를 대괄호 안에 넣어서 조회하는 방법
const user = {
name : 'KERORO',
age : 12
}
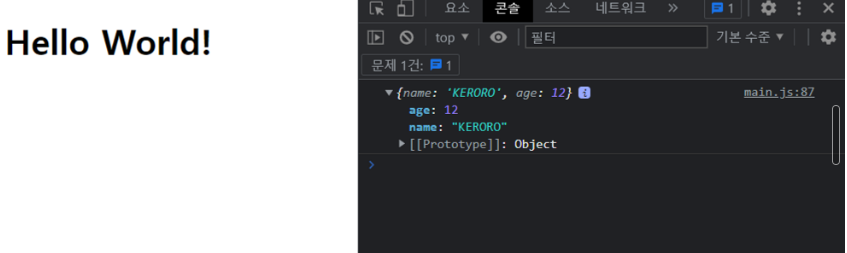
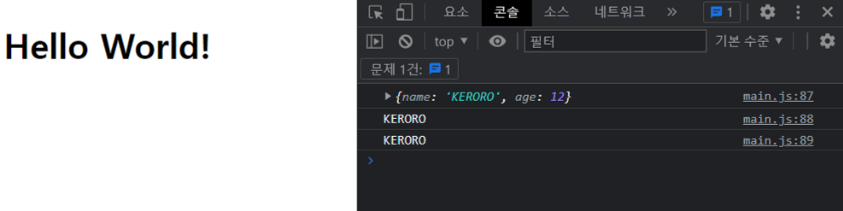
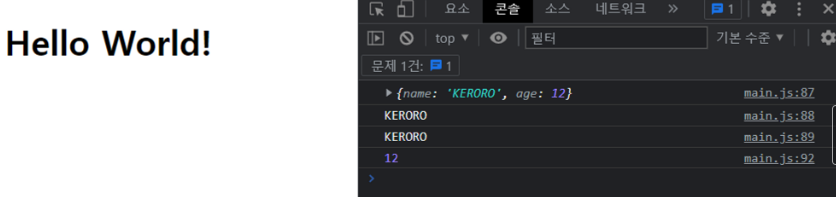
console.log(user)
console.log(user.name)
console.log(user['name'])
key를 변수로 지정해서 넣기도 가능하다!
// 이런식도 가능
const key= 'age'
console.log(user[key])
객체의 parent 지정
const userA = {
name : 'KERORO',
age : 12,
}
const userB = {
name : 'KERURU',
age : 22,
parent : userA
}
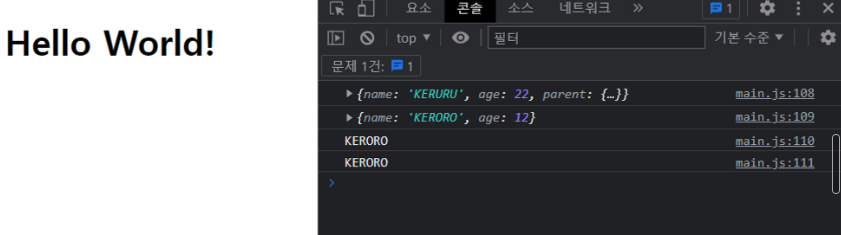
console.log(userB)
console.log(userB.parent)
console.log(userB.parent.name)
객체의 parent를 지정하고, 점 표기법을 활용할 수 있다.
const userA = {
name : 'KERORO',
age : 12,
}
const userB = {
name : 'KERURU',
age : 22,
parent : userA
}
console.log(userB)
console.log(userB['parent'])
console.log(userB['parent'].name)
console.log(userB['parent']['name'])
대괄호도 동일하게 적용 가능하다 !
객체 속성의 이름은 고유하다.
const user = {
name : 'KERORO',
age : 12,
age : 50
}
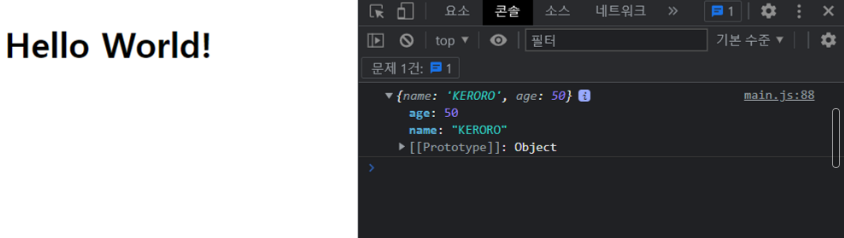
console.log(user)
동일한 속성을 2개 만들면, 나중에 작성한 속성으로 저장된다.
객체는 순서가 따로 존재하지 않아 name을 먼저 작성했다고 먼저 나오는게 아님 !
객체를 배열로 활용하기
const userA = {
name : 'KERORO',
age : 12,
}
const userB = {
name : 'KERURU',
age : 22,
parent : userA
}
const users = [userA, userB]
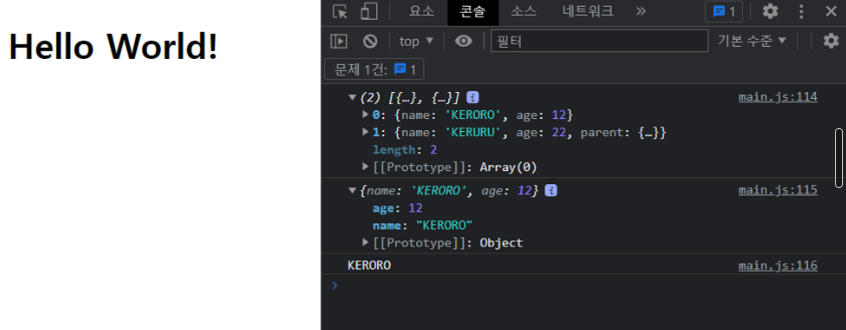
console.log(users)
console.log(users[0])
console.log(users[0].name)
여러개의 객체를 배열에 넣어서 활용도 가능하다 !
자바스크립트에서 객체는 계 ~~ 속 사용할 예정이기 때문에 잘 알아두자 !
'JAVA script' 카테고리의 다른 글
| [JavaScript] 형 변환 ( Type Conversion ) / 참과 거짓 (Truthy & Falsy ) (0) | 2023.05.06 |
|---|---|
| [JavaScript] 참조형 데이터 - function(함수) (0) | 2023.05.06 |
| [JavaScript] 원시형 데이터 - String(문자열) / Number(숫자) (0) | 2023.05.06 |
| [JavaScript] 참조형 데이터 - 배열 Array (0) | 2023.05.06 |
| [JavaScript] 원시형 데이터 - boolean / null / undefined (0) | 2023.05.06 |