HTML 웹페이지 만들기
<html>
<head>
<title>첫번째문서</title>
</head>
<body>
첫번째로 만든 웹페이지
</body>
</html>
나의 첫 html 페이지 !!
줄 나누기, 공백 만들기
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>새로운 html</h1>
<h2>제목줄2</h2>
<h3>제목줄3</h3>
<h4>제목줄4</h4>
<h5>제목줄5</h5>
<h6>제목줄6</h6>
<!-- 주석은 이렇게 작성한다
<br> : 혼자 사용
공백이다
-->
문장을 쓰고 <br>
엔터키를 눌러도<br>
줄바꿈은 안된다.<br>
공백도 안된다.
<!-- p태그 : 문단-->
<p>문단을 나눠보자</p>
<h2>애국가</h2>
<p></p>
<p></p>
<p></p>
<p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세
무궁화 삼천리 화려강상 대한사람 대한으로 길이 보전하세</p>
<p>
<h3>진달래꽃</h3>
<p>
나 보기가 역겨워 가실때에는 <br/>
말없이 고이 보내 드리오리다.
</p>
<p>
영변에 약산 진달래꽃<br/>
아름따다 가실길에 뿌리오리다
</p>
</p>
</body>
</html>
html은 아무리 엔터를 쳐도, 줄이 안바뀐다.
줄바꿈 <br>
공백
주석 <!-- -->
리스트 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>목록태그(리스트 형태의 태그)</h1>
<ul>
<li>파랗게</li>
<li>난너없이</li>
<li>베러엔베러</li>
<li>투쒜</li>
<li>Feel like</li>
</ul>
<ol>
<li>에스프레소</li>
<li>카라멜 마끼아또</li>
<li>카페모카</li>
<li>콜드브루</li>
<li>아메리카노</li>
</ol>
</body>
</html>
목록 태그를 만들 땐, <li>를 사용한다.
이미지 넣기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./이미지/1.jpg" alt="고양이이미지" width="200" heigth="200">
<img src="./이미지/2.jpg" alt="고양이이미지" width="200" heigth="200">
<img src="./이미지/3.jpg" alt="고양이이미지" width="200" heigth="200">
<img src="./이미지/4.jpg" alt="고양이이미지" width="200" heigth="200">
</body>
</html>

이렇게 갖고있던 이미지를 페이지에 삽입할 수 있다.
링크 태그(앵커태그) 넣기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- a : 엥커태그 또는 링크 태그라고 부른다.
손모양의 아이콘이 생기고 누르면 다른 문서로 이동한다
-->
<a href="http://www.naver.com">네이버</a><br>
<a href="http://www.daum.net">다음</a><br>
<a href="http://www.google.com">구글</a><br>
</body>
</html>
<a>를 사용하면 링크를 넣을 수 있다 !
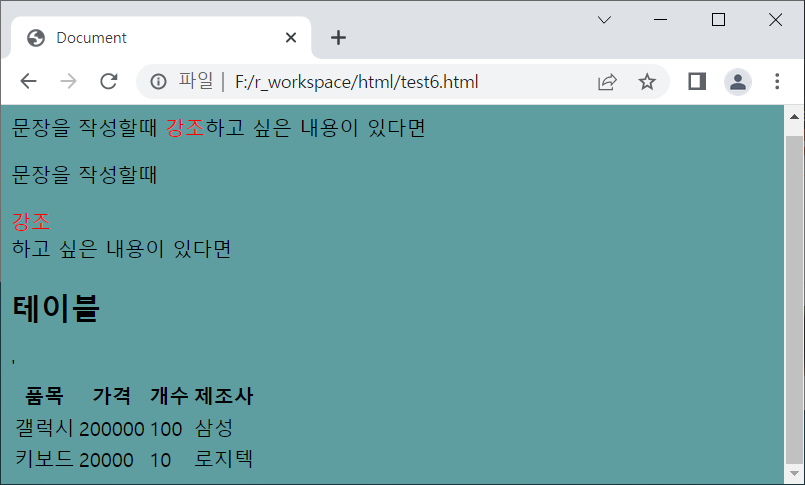
문서 강조하기 ( 색지정 ) / table 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: cadetblue;
}
</style>
</head>
<body>
<!-- inline 태그 : span 태그는 줄바꿈이 문장이 스므스하게 연결된다. -->
<p>문장을 작성할때 <span style="color:red">강조</span>하고 싶은 내용이 있다면 </p>
<!-- block 태그 : 강재 줄바꿈-->
<p>문장을 작성할때 <div style="color:red">강조</div>하고 싶은 내용이 있다면 </p>
<h2>테이블</h2>
<table>
<thead>
<tr>
<th>품목</th>
<th>가격</th>
<th>개수</th>
<th>제조사</th>
</tr>
</thead>
<tbody>
<tr>
<td>갤럭시</td>
<td>200000</td>
<td>100</td>
<td>삼성</td>
</tr>
<tr>
<td>키보드</td>
<td>20000</td>
<td>10</td>
<td>로지텍</td>
</tr>'
</tbody>
</table>
</body>
</html>
<span style="color:색이름"> : 글자색을 바꿀 수 있다.
<div> : 다른줄에 분리되서 나옴
<span> : 같은 줄에 나옴
body{ background-color: 색이름; } : 배경색을 바꿀 수 있다.
<table>을 이용해 table 형식으로 자료를 나타낼 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
color:blueviolet;
}
h1#title1{
color:blue;
}
h1#title2{
color:chartreuse;
}
h1.class1{
color:darkorange;
}
h1.class2{
color:rgb(21, 255, 0);
}
</style>
</head>
<body>
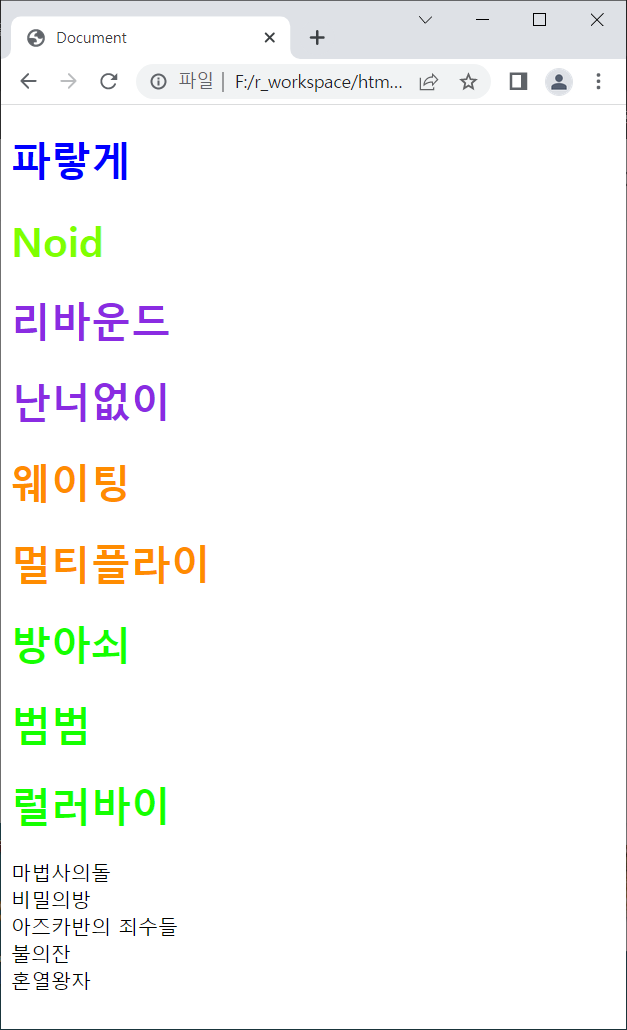
<h1 id="title1">파랗게</h1> <!-- id는 한페이지에 하나의 태그에만 동일한거 써도 -->
<h1 id="title2">Noid</h1>
<h1>리바운드</h1>
<h1>난너없이</h1>
<h1 class="class1">웨이팅</h1>
<h1 class="class1">멀티플라이</h1>
<h1 class="class2">방아쇠</h1>
<h1 class="class2">범범</h1>
<h1 class="class2">럴러바이</h1>
<div>마법사의돌</div>
<div>비밀의방</div>
<div>아즈카반의 죄수들</div>
<div>불의잔</div>
<div>혼열왕자</div>
</body>
</html>
이렇게 글씨마다 색을 다르게 지정할 수 있다 !
<div>를 사용하면 서로 다른 줄에 값이 나온다 !
'HTML & CSS' 카테고리의 다른 글
| [CSS] 선택자 ( nth-child / nth-of-type ) (0) | 2023.03.07 |
|---|---|
| [HTML] form 만들기 ( label / input ) (0) | 2023.03.07 |
| CSS 기본 정리 ( 선택자 / 적용 우선 순위 / 상속 ) (0) | 2023.03.07 |
| HTML 기본 정리 ( 구조 / 요소 / 속성 / Global Attribute ) (0) | 2023.03.07 |
| HTML 시작하기 ( 시멘틱태그 / 리스트 / 표 / 폼만들기 ) (1) | 2022.09.24 |